Comme vous avez pu vous en rendre compte en survolant Wouf Forum, j’apprécie Blogger, la plate-forme de Blog de google et cela pour plusieurs raisons:
- Les blogs sont rapidement et régulièrement (re-)indexés par google.
- Les annonces Adsense s’y intègrent parfaitement.
- On a une certaine liberté de modification des templates
Justement je vous propose aujourd’hui d’ajouter une fonction multi-langues à votre Blog Blogger.
Un exemple:
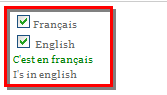
Sur Walk-in-France j’ai intégré, en haut à droite un petit cadre:
Lorsque l’option « Français » est active toutes les parties de billets rédigées en fançais sont visibles, et invisibles sinon. Pareil pour l’anglais.
Pour utiliser cette fonctionnalité
Modifions (en effectuant les auvegardes d’usage) le code html du template.
juste après la balise <head>, insérer le code suivant:
var z
function change (){
z=0;
if (window.document.getElementById("francais").checked){
z=1;
}
if (window.document.getElementById("anglais").checked){
z=z+2;
}
if (z==0)
z=4;
//alert("fonction change " +z);
EcrireCookie("langue",z);
stylage(z);
}
function init(){
z=LireCookie("langue");
if (!z>0){// pas de cookie
switch (navigator.language) {
case "fr":
z=1;
break;
case "en":
z=2;
break;
default:
z=3;
break;
}
EcrireCookie("langue",z);
}
croix(z);
stylage(z);
}
function stylage(z){
z=parseInt(z);
//alert("debug — fonction stylage"+z)
switch (z){
case 4:
visible("francais","non");
visible("anglais","non");
break;
case 1:
visible("francais","oui");
visible("anglais","non");
break;
case 2:
visible("francais","non");
visible("anglais","oui");
break;
default:
visible("francais","oui");
visible("anglais","oui");
break;}
}
function croix(z){
//alert("fonction croix —z="+z)
z=parseInt(z);
switch (z){
case 4:
window.document.getElementById("francais").checked=0;
window.document.getElementById("anglais").checked=0;
break;
case 1:
window.document.getElementById("francais").checked=1;
window.document.getElementById("anglais").checked=0;
break;
case 2:
window.document.getElementById("anglais").checked=1;
window.document.getElementById("francais").checked=0;
break;
default:
window.document.getElementById("francais").checked=1;
window.document.getElementById("anglais").checked=1;
break;}
}
function visible(classe, bool) { ;
var cibles,i;
cibles = getElementsByClass(classe);
//alert("debug —fonction visible —visible? classe="+classe+" bool= "+bool);
for (i = 0; i < cibles.length; i++) {
if (bool=="oui"){
cibles[i].style.display = "block";
}
else
{
cibles[i].style.display = "none";
}
}
// Création : Dustin Diaz
//Site : http://www.dustindiaz.com/getelementsbyclass
function getElementsByClass(searchClass) {
var i,j;
var classElements = new Array();
var els = document.getElementsByTagName("div");
var elsLen = els.length;
var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)");
for (i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
classElements[j] = els[i];
j++;
}
}
return classElements;
}
}
function EcrireCookie(nom, valeur)
{
var argv=EcrireCookie.arguments;
var argc=EcrireCookie.arguments.length;
var expires=(argc > 2) ? argv[2] : null;
var path=(argc > 3) ? argv[3] : null;
var domain=(argc > 4) ? argv[4] : null;
var secure=(argc > 5) ? argv[5] : false;
document.cookie=nom+"="+escape(valeur)+
((expires==null) ? "" : ("; expires="+expires.toGMTString()))+
((path==null) ? "" : ("; path="+path))+
((domain==null) ? "" : ("; domain="+domain))+
((secure==true) ? "; secure" : "");
}
function getCookieVal(offset)
{
var endstr=document.cookie.indexOf (";", offset);
if (endstr==-1) endstr=document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
}
function LireCookie(nom)
{
var arg=nom+"=";
var alen=arg.length;
var clen=document.cookie.length;
var i=0;
while (i<clen)
{
var j=i+alen;
if (document.cookie.substring(i, j)==arg) return getCookieVal(j);
i=document.cookie.indexOf(" ",i)+1;
if (i==0) break;
}
return null;
}
</script>
Le petit cadre de droite a pourcode:
<input id= »francais » onchange= »change() » type= »checkbox »/>Français<br/>
<input id= »anglais » onchange= »change() » type= »checkbox »/> English
</form>
<div class= »francais »>C’est en français</div>
<div class= »anglais »>I’s in english</div>
Mode d’emploi
Vous écrivez un billet, dans le quel un paragraphe est en français:
<div class= »francais »>Comme ceci : C’est en français</div>
Vous écrivez un billet, dans le quel un paragraphe est en anglais:
<div class= »anglais »>Like this: it’s in english</div>
Remarque
Vous pouvez appliquer des styles aux div, en ajoutant un peu de code dans le template
Sur Walk-in-France les posts en français sont en vert, parceque
j’ai inséré le style suivant :

Parleze vous anglais
just a little
Merci pour l’astuce. 😉
j’y arrive pas… faut copier coller de
à
dans pérsentation/modifier le code HTML ???
Merci pr ton aide
Oui il faut modifier le code du template
Ne pas oublier d’ajouter dans un widget texte :
Français
English
C’est en français
I’s in english