Nous avons aborder précédemment les courbes de Bézier. Les maitriser est un challenge, un passage obligé pour parvenir à effectuer des travaux de qualité.
Et pas de maitrise sans travail, sans entrainement.
Je profite des vacances scolaires pour vous proposer cette tâche, ludique mais formatrice : Apprenons à former les lettres (en lié, comme dit ma fille) à l’aide des courbes de Bézier.
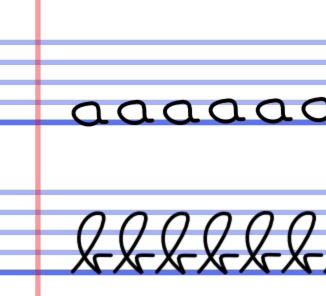
La lettre « a » est ainsi constituée d’une courbe à trois noeuds, réalisée dans l’exemple ci-dessus en 5 étapes.
Première étape :
![]() Dans inkscape en utilisant l’outil « Tracer des courbes de Bézier et des segments de droites » (SHIFT F6), créez une courbe de Bézier à trois noeuds (clic – clic – double clic). Les deux segments serviront à fabriquer respectivement le ventre et le dos de notre « a ».
Dans inkscape en utilisant l’outil « Tracer des courbes de Bézier et des segments de droites » (SHIFT F6), créez une courbe de Bézier à trois noeuds (clic – clic – double clic). Les deux segments serviront à fabriquer respectivement le ventre et le dos de notre « a ».
Deuxième étape :
En utilisant l’outil d’édition des noeuds et des poignées de contrôle (F2), jouer avec les deux segments pour les arrondir.
Troisième étape :
Dès que vous avez touché aux segments (et que vous les avez transformés en courbes) les poignées (ou points de contrôle) sont apparus. Si ce n’est pas le cas, pour les rendre visibles il suffit de cliquer sur le bouton dans la barre supérieure. Cette barre d’édition des noeuds est pratique ! Je vous engage à lire les infobulles par survol du curseur.
En jouant avec les points de contrôle, essayer d’adoucir les noeuds (Plus le noeud intermédiaire est aligné avec ses deux poignées, plus il est doux : la tangente à gauche venant se confondre avec la tangente à droite)
Quatrième étape :
Sélectionnez ensuite l’objet, puis avec un « clic-droit » choisissez « remplissage et contour » dans le menu conceptuel. (SHIFT CTRL F)
Dans le sous-menu « Style du contour » donnez un peu d’épaisseur à notre « a » et choisissez l’option « terminaison arrondie ».
Cinquième étape :
Pour donner une impression d’écriture à l’encre on peut, pour conclure, en choisissant une couleur dans le sous-menu « remplissage du contour » et en sélectionnant un dégradé linéaire, modifier le rendu visuel de notre travail.
VISUEL SVG et téléchargement :
Si votre navigateur lit le SVG, en cliquant sur les liens suivants vous allez voir les travaux en SVG. Vous pourrez alors les enregistrer pour éventuellement les modifier avec Inkscape.
Allez au travail, postez moi en commentaire des liens vers les lettres b à z que vous aurez préalablement uploadé… (Un lettre par personne, ne vous disputez pas ). C’est marrant je n’ai pas l’impression que ce billet sera beaucoup commenté 🙂






olà 🙂
joli travail, m’en vais suivre tes conseils de suite
Très clair et bien présenté! C’est bien de penser aux débutants. Tu comptes faire d’autre articles ? 😉
Oui 🙂
Ton site est aussi riche en ressources pour inkscape, je ne peux que le conseiller aux lecteurs de Wouf’sblog :
http://www.dom-web.net/
Allez-y !
Merci pour ces informations et félicitations pour ce site 🙂
Un article clair et bien présenté qui sera utile à tous les infographistes débutants. J’espère que tu en publieras de nouveau pour la suite car je compte continuer après cette tuto ! Merci en tout cas et bonne continuation.